Ensuring a smooth and hassle free user experience online be it on a website or a mobile application is very essential to retain the user’s interest and have him keep coming back for more. Just like in real time where you prefer going back to a certain place whether it’s an apparel store or a restaurant only if the overall experience was fine or better, an online experience works quite the same way. When a user visits a website or explores through a mobile application they look for a smooth experience which is best delivered by a communicative and comprehensible interface that lets the user flow through the sections with much ease while retaining curiosity. Thus, to design a resourceful User-Interface for an application here are few do’s and don’ts to be kept in mind.
Do’s
Maintain Uniformity across Devices
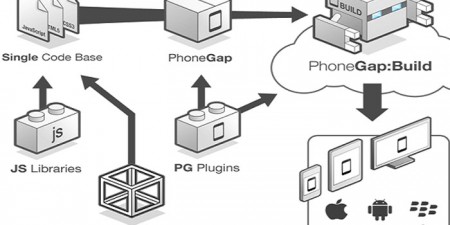
A user may access the application from more than one device such as laptop, tablet or a Smartphone and these days even smart watches and in such a case a diversified user interface (UI) will leave him only confused. A major concern of efficiency of the design relates to being universal across devices letting the user find all the features without any trouble and loss of time and to ensure a seamless experience.
Comprehensible Navigation
One of the most common and biggest complaints received by the users in the feedback section is about having a tough time navigating through the application. The Design of the application must be unique yet simple to come across clear and understandable to the users. If any new visitor has to spend more than a few seconds evaluating the design and navigation features they are likely to add up to the bounce rate of the website. In addition, it can also lead to the best features of your application to remain undiscovered. The best way to present information is by having a quick and accessible navigation system through the application.
Make sure Buttons and Links function Appropriately
As a user exploring an application, one of the most annoying things is when a link promises you of certain information but its void or inaccessible or even worse leads you somewhere else. Sometimes there’s even an image that looks like a button but isn’t clickable. Every user expects the internal links to present useful and credible information and not render errors or frustrating advertisements.
Don’ts
Let the Readability get Affected by the Design
A successful IU Design can only be achieved if it serves the basic and foremost purpose of making the content or information or the subject of the application clearly visible keeping it as the focal point of the design. The Design should be such that lets the information take the central place following unique and attractive color schemes that enhance the readability of the content. The topography of the screen must be focused on with contrasting background colors.
Hinder the View of the Screen
The visitors are more likely to scan the complete screen at the first sight instead o reading the content straight way and for that one must ensure that the design does not hinder or block the user’s ability to scan the screen. Use appropriate headings and graphics such as pictures, buttons for navigation and distinct sections of content to capture the user’s interests and pique their curiosity to know more.
Make them wait
A universal rule that is applied to all applications is that never make the users wait for the content to load or seek what they came looking for. The attention span of a new user is very limited and the application must be able to create an impression within the given window. Also, the different pages or screens in an application must load quickly as a user will only get frustrated and leave the page even after being curious initially. Large images and animations and heavy files take time to load and therefore optimization of the design plays a key role.
The design being the front end of an application is how your application is majorly perceived and remembered as and thus creating a distinctive and effortless UI is of utmost significance. With these essential steps you can surely deliver a great user experience.